INKSCAPE
Hola,soy Maria Ocampo Alvarez y hoy vamos a aprender a utilizar inkscape , yo os voy a enseñar a hacer iconos web 2.0 .
para empezar abrimos inkscape , hay millones de iconos pero para hacer pero yo voy a enseñaros a hacer uno muy facilito el de Facebook , que es este:
pero hay muchos mas :
que iremos viendo después de realizar el de Facebook
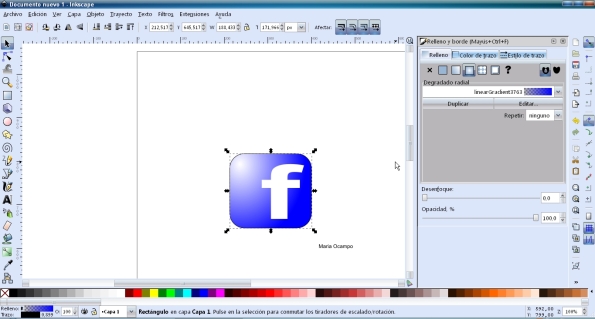
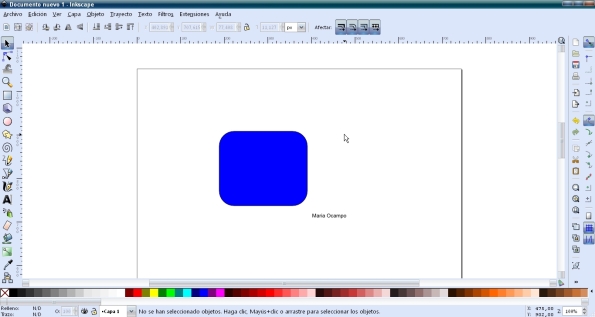
lo primero que debemos hacer es realizar un cuadrado y cambiarle el color en la barra que esta en la parte inferior a azul y a continuación observaremos que el cuadrado contiene unos círculos y cuadrados en sus esquinas , estos los utilizaremos para redondear las esquinas :
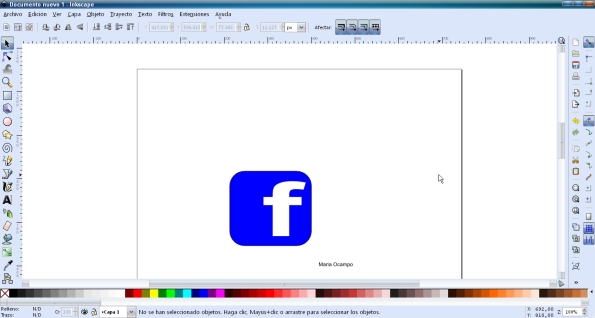
después fuera del cuadrado escribimos una letra f, que le cambiaremos el tamaño ,tipo de letra, grosor… y por ultimo la metemos dentro del cuadrado y fin , si queremos también podemos darle algún tipo de brillo parta darle un efecto 3D por lo que quedaría de la siguiente manera:
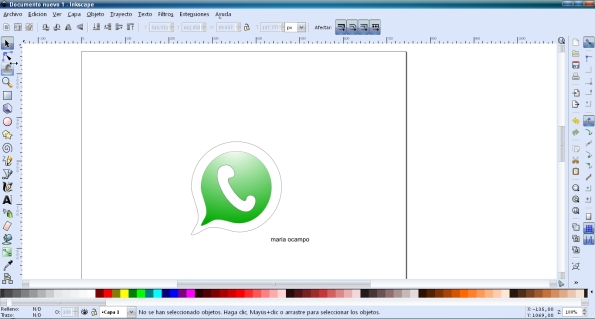
Bueno este era muy facilito , ahora vamos a complicarlo un poquito y realizaremos el icono de whats App que es este:
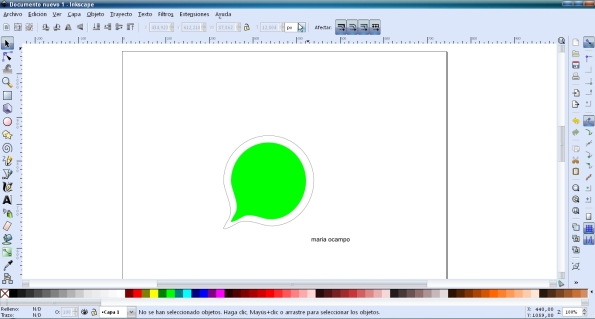
Para realizar este icono observamos que hay dos círculos no? pues lo que hacemos es dibujar un circulo y lo deformamos con los nodos para realizar el pico que tiene , a continuación lo duplicamos (CTRL+ D) y le cambiamos el color a verde , lo hacemos mas pequeño y los encajamos :
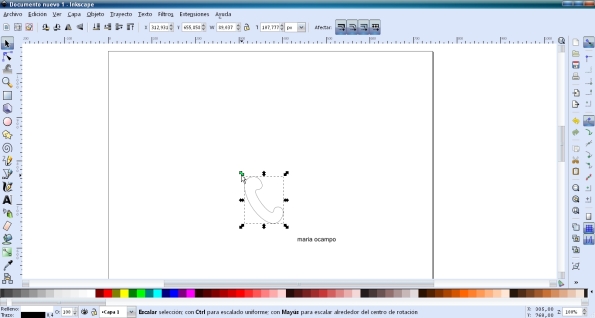
luego la parte mas difícil es realizar el teléfono pero es simplemente un circulo que lo vas deformando hasta darle forma de teléfono :
Aunque no me haya salido del todo igual parece un teléfono :,)
cuando tengas el teléfono en color blanco lo incrustas dentro de ambos círculos y listo .
Y listo , se pueden hacer muchooos mas , si teneis alguna duda de como funciona os lo aclarare sin ningun problema ,simplemente dejar un comentario 🙂
un saludo, María.
Administración
Categorías
- General (13)
- Gimp (9)
- Hoja de cálculo (6)
- HTML5-CSS3 (3)
- Informática (54)
- Inkscape (22)
- Visual Basic (13)
De lo que hemos escrito …
4º E.S.O. andalucia Apuntes basic Booleanas brillo buscarv casablanca ciclos combobox Combo box Conceptos básicos de degradados Desagrupar Desvio dinamico Desvío diferencia Dinámico Diseño gráfico division efecto Ejemplo Ejemplos elementos básicos esquemas excel Excell figuras filtros fuego funciones funciones inskape Función ElseIf Función If Función si Gimp herramienta de texto Herramientas Hipervínculos Hola Mundo icono web2.0 If anidados Imágenes Informática inkscape inskape mapas interactivos Mascara rapida Matemáticas mitsubishi Naturaleza nodos OPERACIONES Operaciones booleanas Or Plantillas de diseño. PowerPoint Power point presentaciones propiedades provincias radiobuttons rayado Repaso Smartart sombras textos tijeras transparente Trayectoria tutorial inskape val visual visual basicCalendario
| L | M | X | J | V | S | D |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |
Mira lo escrito antes …
Nos han visitado …
 El Mundo – Ciencia
El Mundo – Ciencia
- Se ha producido un error; es probable que la fuente esté fuera de servicio. Vuelve a intentarlo más tarde.