HTML Básico
Hola me llamo Santi y os voy a enseñara usar html. Para ello vamos a abrir sublime text, creamos un fichero y lo guardamos com o deseen pero terminando con .html de esta forma ya podremos empezar a crear una pagina web.
o deseen pero terminando con .html de esta forma ya podremos empezar a crear una pagina web.
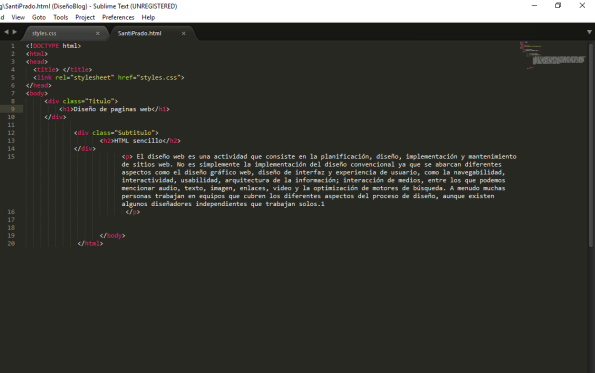
Una vez que ya tenemos guardado nuestro fichero como deseen terminando en .html, pondremos (html+tab) y empezara a tener forman nuestro fichero.
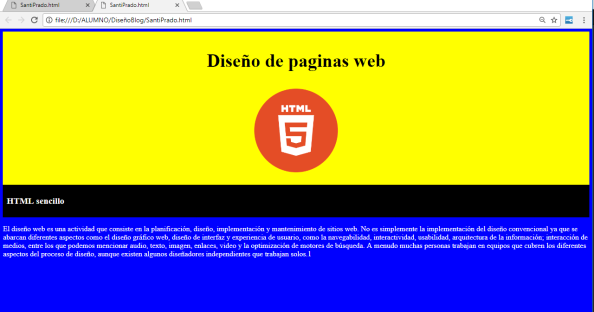
Para empezar, pondremos un titulo (h1+tab) y un subtitulo (h2+tab). como verán en la imagen. Ya con títulos empezaremos a escribir con un párrafo (p+tab).

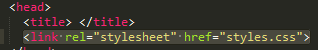
Como vemos nuestra pagina tiene muy pocos colores para añadir distintos estilos hay que relacionar nuestro fichero html con un fichero css que vamos a crear. Para ello guardaremos nuestro fichero css terminando con .css, ya creado debemos relacionarlo a nuestro html de la siguiente forma: Pondremos (link+tab) en nuestro html y aparecerán dos apartados uno que pone rel donde debemos poner stylesheet y otro que pone href donde debemos ponerle la dirección del css al html para relacionarlos.

Como se puede observar hemos incorporado a nuestro html dos funciones nuevas (div+tab) sirve para separar nuestro html en contenedores y (class+tab) Las clases permiten al css seleccionar y acceder a elementos específicos a través de los selectores de clase.-
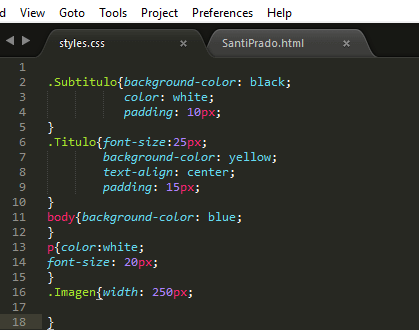
Una vez ya relacionado y separado en contenedores y en clases empezaremos con el css. El css sirve para dar características al texto, características como color,tamaño de letra, color de la letra, donde quieres que se posicione la imagen o el texto. etc
Los principales son:
- ·Color: Color de la letra.
- ·Background-color: Color de fondo.
- ·Padding: Sirven para generar espacio alrededor del contenedor de un elemento, dentro de cualquier borde definido.
- ·Text-aling: Sirve para poner el texto en el centro.
- ·Font-size: Tamaño de letra.
- · Margin: Se usa para crear espacio alrededor de elementos, fuera de cualquier borde definido.

Ya finalizado el css y el html veamos como quedo nuestra pagina web.