HTML Y CSS
HTML y CSS
HTML consiste en un lenguaje o código utilizado para el desarrollo de páginas web, con el que crearemos el contenido.
CSS consiste en un lenguaje utilizado para establecer el estilo y diseño de un contenido determinado, en este caso lo usaremos para el diseño de nuestra página web.
¿Qué voy a explicar?
- Creación de carpetas y organización de archivos
- Primeras etiquetas
- Insertar imágenes
- Introducir links a otras páginas web
- Introducir link al archivo .CSS
- Estilos de CSS
- Páginas webs interesantes para aprender más sobre estos lenguajes
Creación de carpetas y organización de archivos
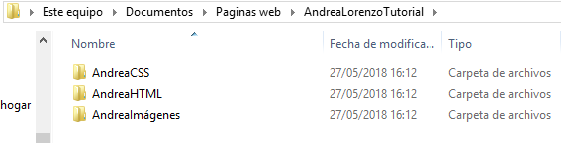
Para empezar nuestra página web debemos crear una carpeta en la que organizaremos nuestros archivos, dentro de esta crearemos otras tres en las que se dividirá nuestra web. Una con los archivos HTML otra CSS y finalmente una para guardar las imágenes que queramos insertar:
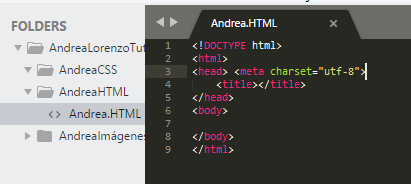
Comenzaremos utilizando el lenguaje HTML y para ello emplearemos el programa sublime text, un procesador de textos en el que crearemos un archivo añadiendo a nuestro nombre de archivo .HTML, a continuación en este procesador de texto escribiremos la etiqueta HTML de seguido presionamos la tecla Tab, de forma que obtendremos las etiquetas predeterminadas por el programa para comenzar, es importante utilizar esta tecla cada vez que añadimos una etiqueta. Además debemos añadir la etiqueta meta charset=»utf-8″ en el head para que la ortografía del contenido aparezca de forma correcta y el programa pueda leer correctamente los símbolos introducidos.

Es importante guardar cada vez que editamos el archivo utilizando ctrl+s.
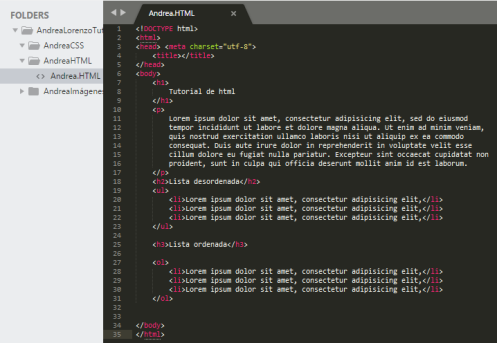
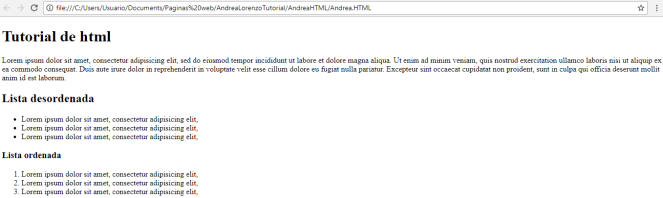
Una vez creado el archivo con las etiquetas anteriores, comenzaremos a escribir nuestro contenido.
Etiquetas importantes para el contenido:
Las etiquetas las incluiremos dentro del body, y después de escribirlas presionaremos la tecla tab.
h : La utilizaremos para los títulos junto a un número que nos indicará su importancia y tamaño siendo 1 lo máximo (h1, h2, h3…)
p : Sirve para añadir el contenido en párrafos
ol : Con ella crearemos una lista ordenada
ul : Crearemos una lista desordenada
li : Etiqueta utilizada para cada apartado de nuestra lista, tanto ordenada como desordenada


Insertar imágenes
Para insertar imágenes en nuestra web utilizaremos la siguiente etiqueta: <img src=»» alt=»»>
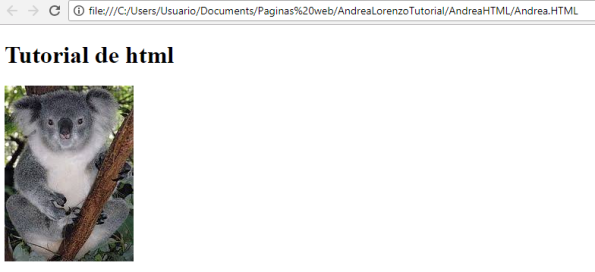
En src incluiremos la ruta para llegar a la imagen desde el archivo en el que nos encontramos, para ello debemos acceder a la carpeta padre “..” y una vez allí entraremos en imágenes y seleccionaremos la que queremos. Y en alt escribiremos la descripción de la imagen que introducimos


Introducir links a otras páginas webs
Para introducir links a otros sitios webs utilizaremos la siguiente etiqueta: <a href=»» ></a> En las comillas de href introduciremos el link a la página web, y a continuación la descripción de la web que hemos insertado, por ejemplo:

Introducir links al archivo CSS
Una vez obtenido este resultado comenzaremos añadiendo el estilo a nuestra página, primero crearemos un archivo CSS en nuestra carpeta CSS de forma que el nombre de este acabe con .CSS, una vez creado este archivo tendremos que relacionarlo con el HTML, creando un link en el archivo HTML a nuestro archivo CSS. Lo haremos escribiendo la ruta al CSS en el head de nuestro HTML, ya que no se encuentran en la misma carpeta. La etiqueta utilizada es:<link rel=»stylesheet» type=»text/css» href=»»>

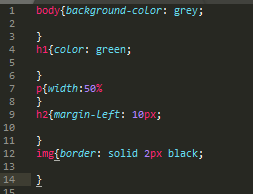
Estilos de CSS
Para comenzar añadiendo estilo a nuestra página web primero debemos indicar que etiqueta del archivo HTML queremos editar, lo haremos escribiendo la etiqueta y en lugar de presionar la tecla tab, abriremos una llave, en la introduciremos el estilo correspondiente. Cada estilo que se escribe se cierra con ;
Estos son algunos estilos básicos que podemos utilizar:
Color: Color de la letra
Background-color: Color de fondo
Margin: Tamaño del margen que queremos que tenga el contenido
Border: tamaño, color y tipo de borde del contenido
Width: Ancho que ocupa el contenido


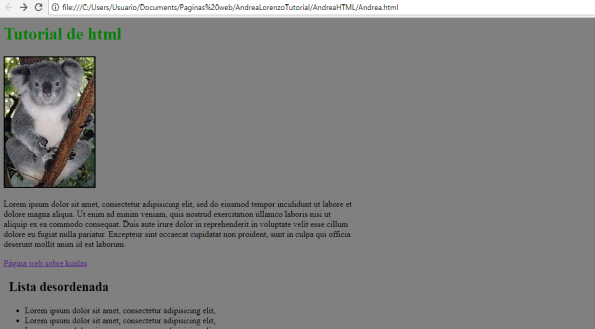
Este sería el resultado final de nuestra página web empleando los lenguajes de CSS y HTML de forma básica
Enlaces interesantes
- Página web utilizada para conocer el código de los colores que debemos se aplican en el CSS: http://www.color-hex.com/
- Procesador de textos online para HTML y CSS (También sirve para otros lenguajes no trabajados en esta ocasión): https://codepen.io/
- Más información sobre estos lenguajes: https://www.w3schools.com/