Public Sub
Imaginaos que tenéis un programa en el que hay varios botones que te llevan a realizar la misma acción. Tienes un botón de reiniciar, con el que pretendes borrar todos los textbox, otro de salir con un MsgBox en el que si dices que no estás seguro pretendes que reinicie el programa, y otro de calcular en el que si lo que has escrito no es un número, quieres que te borre todos los textbox.
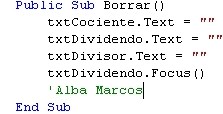
En el fondo estás haciendo exactamente lo mismo en los tres casos, las líneas de código son exactamente las mismas:
Tienes varias formas para hacer esto, puedes usar el clasico Control+C Control+V, copiar y pegar, o un Public sub.
Filtros Inkscape: Efecto fuego sobre un texto
Primero debemos iniciar el programa Inkscape, una vez abierto en la parte central izquierda podemos ver un icono con forma de a mayúscula y hacemos click en ella.

A continuación dirigimos el puntero hacia la hoja que tenemos en la parte central de la pantalla y hacemos click, luego escribimos un texto cualquiera.
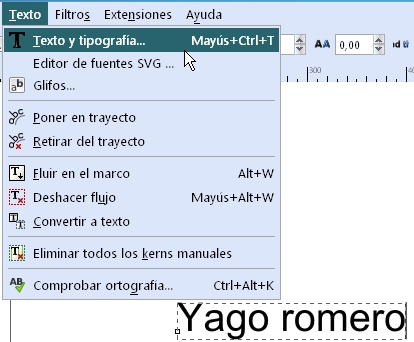
Una vez tengamos el texto escrito nos dirigimos al menú de Texto (situado en la parte superior), lo desplegamos y seleccionamos texto y tipografía. Elegimos los valores que queramos y le damos a aplicar y luego a cerrar.
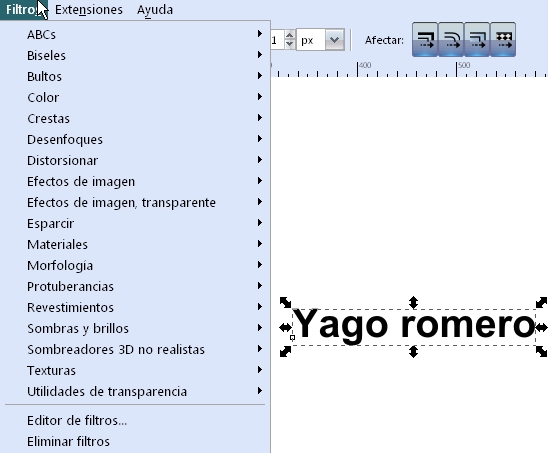
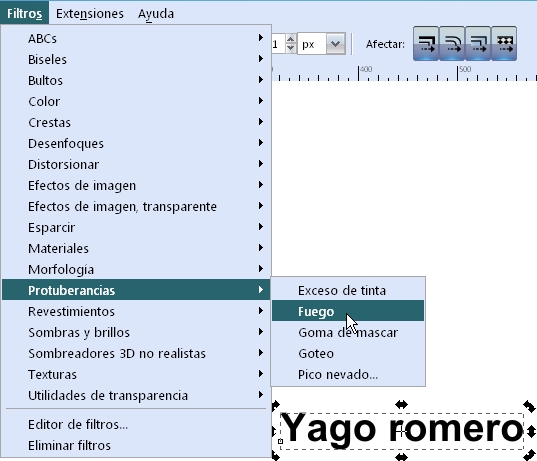
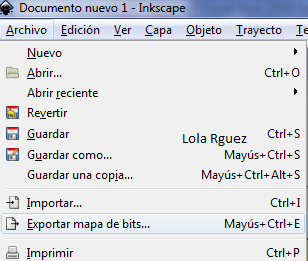
Ahora que ya tenemos el tipo de letra que queremos vamos a Filtros y desplegamos su menú:
Vamos a protuberancias y seleccionamos fuego:
Aquí podemos ver el aspecto del texto con este filtro pero para darle una sensación de quemado debemos seguir usando los filtros.
Vamos a texturas y seleccionamos áspero y brillante:
A continuación vamos a distorsionar y seleccionamos áspero por dentro:
El resultado final que obtenemos es el de un texto con llamas y la sensación de que se está quemando, tal y como podemos ver en esta imagen:
Añadido: si se le quiere poner un efecto de 3D tenemos que colorar una elipse de color negra por debajo del texto, para ello nos dirigimos a la izquierda de la pantalla donde encontramos un icono con forma de esfera, lo seleccionamos y lo movemos en la hoja para hacer una elipse, a continuación la ponemos de color negro y la colocamos en la parte inferior del texto.
PD: La elipse cuanto más fina sea más efecto dará.
Aquí os dejo un vídeo en el cual se usan algunas técnicas aquí expuestas junto con otras, para que veáis el poder que tienen Inkscape para modificar textos a nuestro gusto y también para que os animéis a experimentar con este fantástico programa
ATAJOS DE TECLADO EN INKSCAPE
Inkscape es un programa de dibujo que funciona mediante vectores. Es muy útil para hacer cosas como iconos o títulos de algo que sean un poco elaborados.
Para alguien que lleve ya un tiempo usando este programa, es muy útil conocer los distintos atajos de teclado, que te permiten ahorrar tiempo y hacer cosas de forma más fácil. Algunos de ellos son:
- (Al hacer una figura)+CTRL: Dibuja figuras perfectas (cuadrados o círculos en vez de elipses o rectángulos).
- Haciendo una espiral, ALT+pinchar en el nodo del medio+arrastrar: Para converger/ divergir la espiral desde el medio.
- CTRL+Z: Deshacer
- CTRL+D: Duplica figuras, textos, etc.
- SHIFT+ CTRL: Escala figuras, de forma que sean de distinto tamaño pero en la misma proporción.
- TAB: Sirve para ir cambiando la selección. Es muy útil cuando tienes varias figuras unas encima de otras y quieres seleccionar las de más abajo.
- ALT+ Hacer click: Selecciona más de un objeto.

- Con los nodos de las distintas figuras, son útiles:
- CTRL+ALT+Pulsar nodo: Para redondear las figuras
- Mayus+C: Hacer un nodo más agudo
- Para cada operación booleana también hay un atajo de teclado:
- CTRL+ +: Unión

- CTRL+-: Diferencia
- CTRL+*: Intersección
- CTRL+^: Exclusión
- CTRL+/: División
- CTRL+ALT+/: Cortar
- CTRL+ +: Unión
Éstos son sólo algunos de los atajos de teclado que puedes usar en este programa, pero espero que os sean útiles.
OPERACIONES BOOLEANAS
OPERACIONES BOOLEANAS
En el programa Inkscape, nos es posible combinar dos o más objetos utilizando las llamadas operaciones booleanas, las cuales se encuentran en la pestaña “Trayecto”. Muestro su ubicación en la siguiente imagen:
Al hacer click en dicho apartado nos aparecerán las distintas operaciones booleanas que podemos llevar acabo, las cuales son seis: unión, diferencia, intersección, exclusión, división y cortar trayecto, por su orden de aparición.
Ahora explicaremos cómo utilizar cada operación y el resultado que ofrece cada una.
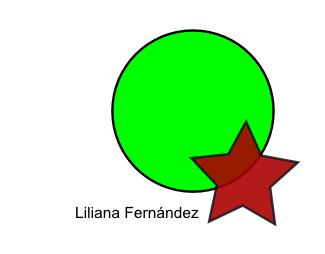
Para ello partiremos de dos figuras originales, en este caso un círculo y una estrella de cinco esquinas.
A partir de ellas, realizaremos todas las ooperaciones booleanas.
Además, hay que tener en cuenta que para que estas operaciones funcionen hay que seleccionar ambas figuras y luego seleccionar la operación que queremos que el programa lleve a cabo.
NOTA: Estas operaciones solo pueden realizarse con dos objetos.
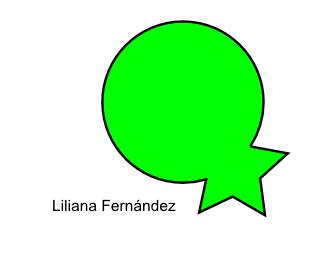
- UNIÓN: Convierte a nuestras dos figuras en una única pieza.
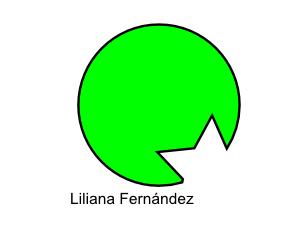
- DIFERENCIA: Resta a la figura que está en un segundo plano la superficie que tiene en común con la figura superpuesta a ella.
- INTERSECCIÓN: Sería una especie de inversa de la diferencia, ya que en este caso nos mostraría la parte que antes cortaba de la figura.
- EXCLUSIÓN: Suprime la superficie que tienen en común ambas figuras.
- DIVISIÓN: Divide en dos partes a la figura. Una de las partes corresponde a la superficie que comparten ambas figuras, mientras que la segunda equivale a todo el resto de la pieza, es decir, a la figura que se encuentra en un segundo plano restando todo lo que pertenezca a la otra figura. De esta manera, ahora podremos utilizar cada parte como una figura independiente.
- CORTAR TRAYECTO: Esta operación suprime el relleno de la figura, dejando presentes únicamente los bordes. Además, corta ese borde por los puntos donde se cortan ambas figuras, dejando dos bordes separados que se pueden mover por separado.
BUSCAR V DOBLE
En esta entrada explicaremos como realizar un buscarv doble.
Lo principal para realizarlo con éxito es saber hacer un buscarv simple, el cual se trata de una función que al introducirle una seria de datos, nos sirve para buscar un valor dentro de una tabla de datos. La información que debemos proporcionar para que nos devuelva dicho valor consta de:
- Valor buscado: celda en la que se encuentre el valor que queremos que el buscador nos devuelva.
- Rango de comparación: grupo de celdas entre las que se encuentran los valores buscados y el valor que nos devolverá la función.
- Columna: número de la columna del rango de comparación en la que se encuentra el valor buscado.
- Ordenado: si los valores de la primera columna están ordenados se escribe «VERDADERO», en caso contrario se escribe “FALSO”.
De esta forma la fórmula quedaría, por ejemplo: buscarv=(C7;C7:E10;2;VERDADERO)
Ahora que ya sabemos realizar la función «buscarv», realizar un «buscarv doble» es muy sencillo.
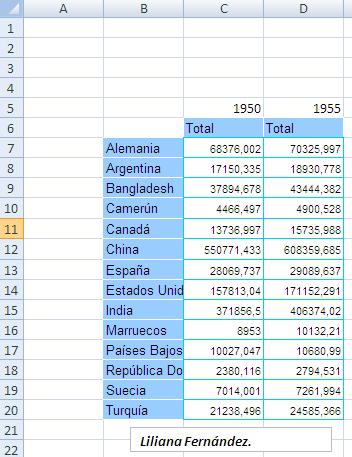
Si tenemos que utilizar un buscarv doble se sobreentiende que es porque necesitamos aportar dos informaciones para que la función nos devuelva el valor buscado. Un ejemplo de tabla en la que haría falta un buscarv doble para encontrar un valor sería esta:
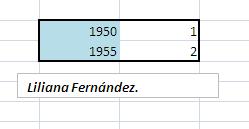
Como se puede observar, se necesitan dos informaciones para encontrar un valor: el país y el año. Por lo tanto, la función buscarv doble deberá tener en el apartado «columna» otro buscarv. Para esto necesitaremos relaizar otro cuadro en el que asignemos a cada columna un número. Ejemplo:
Y con este cuadro simplemente deberemos hacer otro buscarv en el que el valor buscado sea el año que queremos.
De esta forma, la función buscarv al completo tendría la siguiente fórmula:
=BUSCARV(F7;B7:D20;BUSCARV(G7;F11:G12;2;VERDADERO);VERDADERO)
Esta fórmula se escribe en el recuadro en el que deseamos que aparezca el valor buscado, en este caso en la celda H6 (Población total).
Y finalmente, así quedaría todo al completo:
Buscar V
En esta entrada voy a explicar cómo se utiliza la función Buscar V en excel. Esta función sirve para encontrar fácilmente un valor en una tabla de datos.
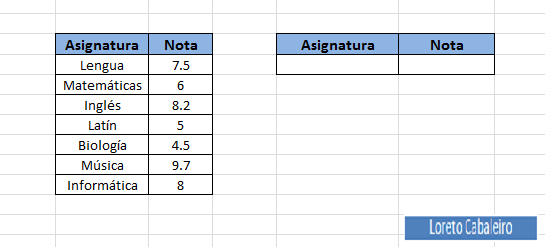
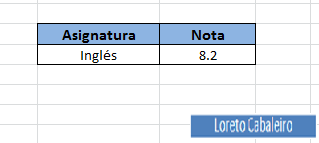
Como ejemplo de esta función, voy a utilizar la siguiente tabla con calificaciones escolares:
Aquí usaremos la función Buscar V para que, al escribir una asignatura en el cuadro de la derecha, no aparezca al lado la calificación.
Para ello es necesario saber que esta función consta de 4 partes.
a) Valor buscado: Es la celda que queremos buscar en el rango de comparación; En este caso no referimos a la asignatura deseada.
b) Rango de comparación: Es el conjunto de celdas que incluye los valores que buscamos y que nos devuelve la función; En este caso la tabla de la izquierda.
c) Columna: El número de columna en el que se encuentra el valor que nos devolverá la función; En este caso es la segunda columna ya que es donde se encuentran las notas.
d) Ordenado: Será Verdadero si los valores buscados están en alguna clase de orden y falso si no; En este caso es falso.
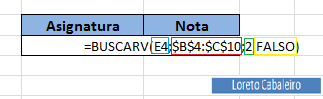
Para obtener el resultado que queremos habrá que escribir la fórmula de la función en la casilla en la que se quiera que aparezca el resultado, empezando con un símbolo de igual (=) y poniendo los anteriores elementos separados por punto y coma y entre paréntesis después del nombre de la función . Así: buscarv(valorbuscado;rango;columna;ordenado)
En nuestro ejemplo, lo rodeado en azul es el valor buscado; en rojo el rango (con el símbolo dólar ($) para fijar las celdas); en verde la columna y en amarillo el ordenado.
De esta manera, al escribir una asignatura en la celda E4, nos aparecerá la calificación:
Funciónes If…or y If…and
En esta entrada os explicaré la función If con el operador OR y la función If con el operador AND, muy utiles si necesitais incluir varias condiciones para que cierta accion suceda dentro de vuestro programa.
Aunque su empleo sea exactamente el mismo, su resultado final no lo es.
En primer lugar en ambas funciones podremos incorporar varias condiciones a diferencia de la funcion If , pero lo que las diferencia ,podriamos decir, que es que la funcion If or aplicaria lo descrito en el codigo si una de las dos condiciones se cumple, mientras que en la funcion If and solamente se aplica si el total de las condiciones se cumplen.
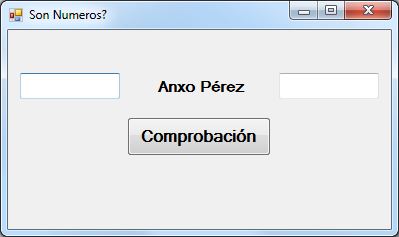
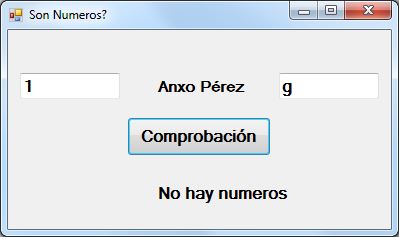
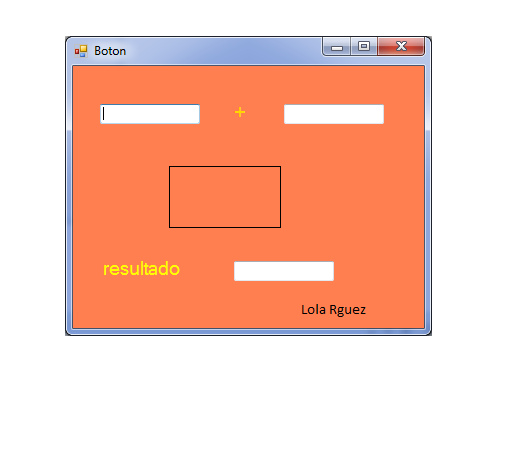
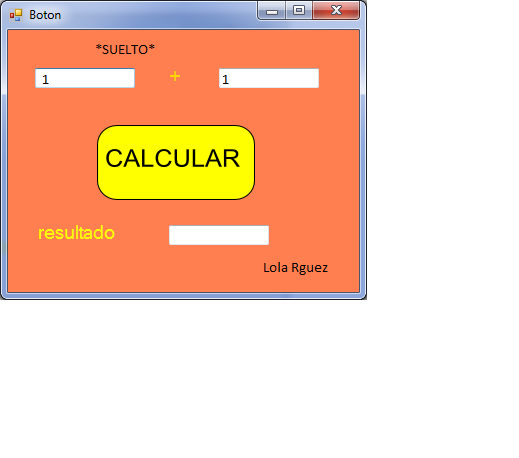
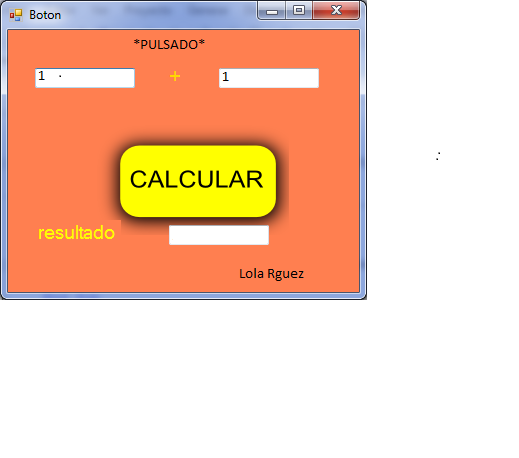
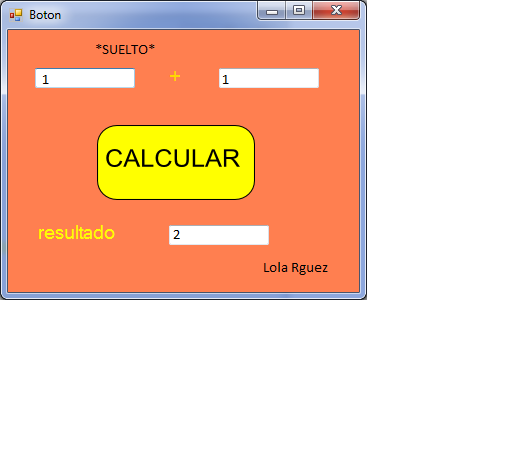
Trabajaremos con este formulario.
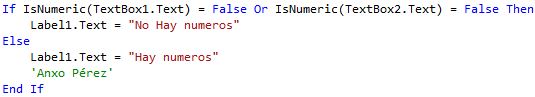
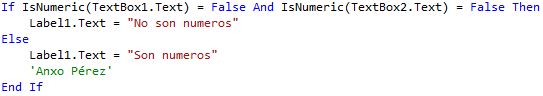
En primer lugar emplearemos la funcion If or, el resultado dara que hay numeros si alguno de ellos lo es.
Como vemos en el codigo, si alguno de los TextBox es un numero pondra que hay numeros mientras que si ninguno de ellos no lo es, pondra no hay numeros.
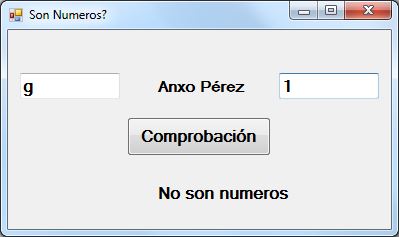
Ahora emplearemos la funcion If and, como podreis comprobar su estructura es practicamente identica.
En este caso como vemos , si ambos TextBox son numeros pondra que son numeros mientras que si alguno de ellos no lo es, pondra no hay numeros.
Aqui acaba este pequeño tutorial de bastante utilidad en diversas situaciones a la hora de programar, espero que hallais entendido todo a la perfección y que os halla servido de utilidad.
Un Saludo.
Máscara de capa
Máscara de capa.
Para hacer un montaje con máscara de capa necesitaremos para empezar dos imágenes, yo usaré estas:
Empezaremos abriendo una de las imágenes. Después añadiremos una capa con la segunda imagen. Ahora, en esa capa, en la ventana que aparece a la derecha, en la que aparecen los patrones, hacemos click derecho en la capa de la imagen.
Se abrirá una ventana como la que veréis a continuación y seleccionaremos «Añadir máscara de capa» tal y como se indica en la imagen:
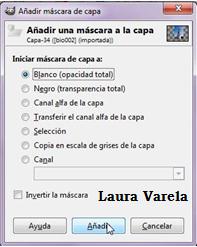
Al hacer click nos aparecerá otra ventana y seleccionaremos » Blanco (opacidad total)».
Entonces utilizamos el degradado y dependiendo de la longitud y dirección tendrá un aspecto u otro:
Otro ejemplo:
Además dependiendo del degradado que utilices se puede ver de una forma u otra, también puedes combinar la máscara de capa con otras herramientas como mosaicos.
Máscara rápida.
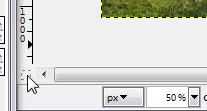
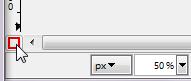
La máscara rápida se utiliza para seleccionar varias cosas a la vez o seleccionar una silueta. En la parte inferior de la ventana en la que se encuentra la foto hay un cuadradito como vemos en la imagen:
Hacemos click y la imagen se pone en rojo, con un pincel de color blanco o con la goma de borrar pintamos la parte que no queremos seleccionar o si es un área muy grande seleccionamos lo que queremos seleccionar y después invertimos la selección.
Así queda la imagen al seleccionar la máscara de capa:
Así cuando utilizamos el pincel, como yo quiero seleccionar los caballos pero tendría que pintar el resto del paisaje pinto los caballos y luego invierto la selección:
Cuando ya hayas acabado vuelves a hacer click en el cuadradito y ya queda seleccionado:
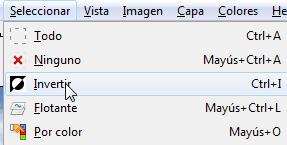
Para invertir la selección en el menú hacemos click en seleccionar e invertir o simplemente tecleamos «click+I»
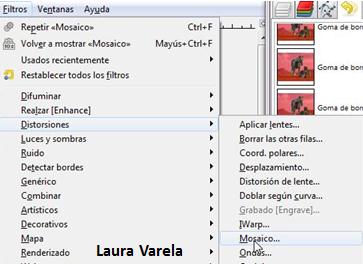
Una de la aplicaciones de la máscara rápida es para utilizar filtros, aprovechando os enseñaré cómo utilizar mosaicos:
En el menú de arriba, en filtros seleccionáis distorsiones y mosaico:
Dependiendo de las características que escojáis os saldrá de una manera u otra.
Volumenes.
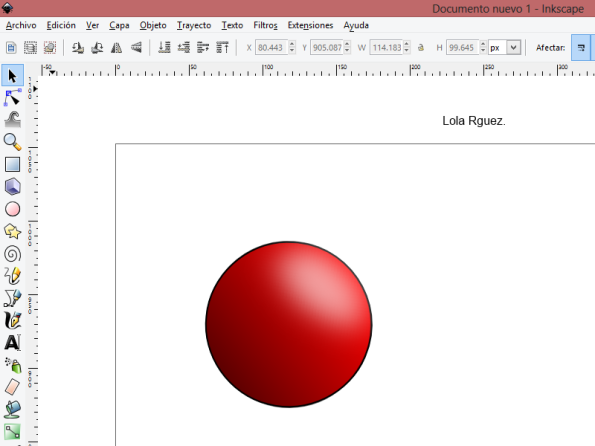
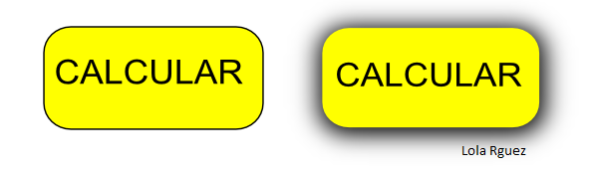
En esta entrada pretendo explicar cómo poner volumen a una figura en inkscape que podría ser por ejemplo el círculo con el que voy a explicar el proceso.

Como primer paso creo un circulo normal y lo duplico (ctrl+D).
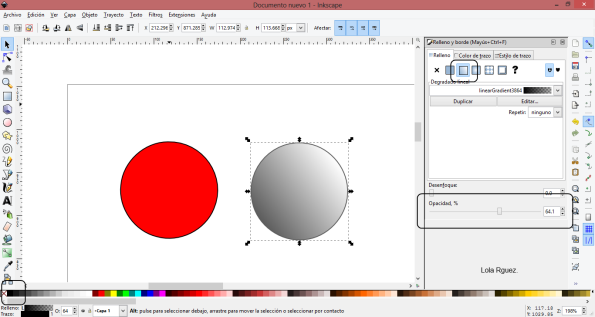
Para conseguir volumen en la figura debo marcar en ella una zona de sobra y una de brillo. Para marcar la zona de sombra, cambio el color del duplicado, su relleno a un degradado mas oscuro en la zona en la que quiero simular una sobra y disminuyo su opacidad para que al colocarlo sobre el inicial de una sensación de volumen.
 y al montar el duplicado sobre el inicial ya tendríamos la figura con su zona de sombra.
y al montar el duplicado sobre el inicial ya tendríamos la figura con su zona de sombra.

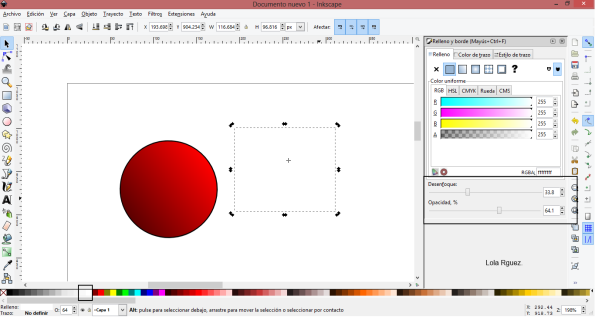
Para poner el brillo basta con crear un nuevo circulo de un color claro y aumentar opacidad y desenfoque.

Como resultado final obtendríamos esta figura que habría que agrupar.